freeCodeCamp
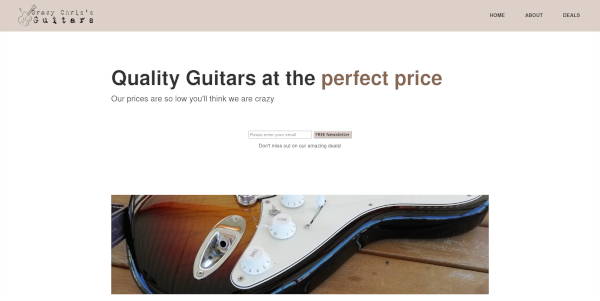
Requirements: Build a Product Landing Page that includes a form element that requires a valid email address as input, includes an embedded product video, uses at least one media query, and utilises CSS Flexbox at least once.
Method: I created a responsive design utilising CSS Flexbox as a flexible layout tool to distribute and align items in the menu, footer, about, and deals sections. I implemented a media query for correct display on smaller screens. The design is my own, as is the artwork, and this applies to all featured projects including this web site, unless otherwise stated.